Homes and Villas by Marriott Redesign
Introduction
Homes and Villas by Marriott is a curated collection of premium rental properties offering travelers luxurious stays in destinations worldwide. During this project at Publicis Sapient, I was tasked with reimagining the saved homes experience. Currently, the save functionality is limited to a page of saved listings without any comparison tool or functionality. With this in mind, how might we create a seamless experience for customers looking to compare rental options?
Team
UX Designer (Me)
Product Manager
Developer
Tools
Figma
Timeline
December 2023 — 2 weeks
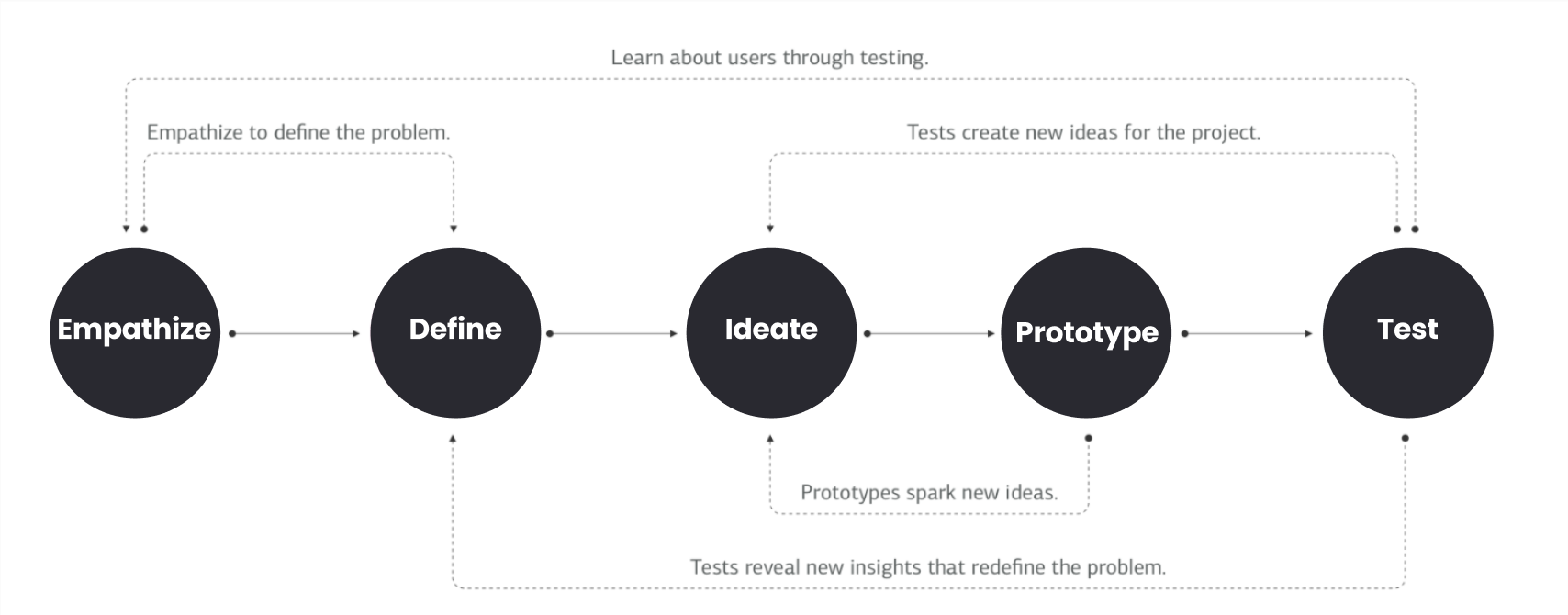
Process Overview
User Interviews - Key Insights
I began by conducting 5 user interviews to gain an understanding of customer needs and pain points. The following are the main takeaways from the interviews:
Users choose rentals based on proximity to itinerary activities.
Users rarely make a decision in one sitting. They often save listings throughout a period of time and return to make a decision at a later date.
Users often find the process of comparing multiple listings simultaneously frustrating, particularly when they have to constantly switch between tabs. This frustration is compounded when users are collaborating with fellow trip members, as the back-and-forth of sharing links can be cumbersome, and keeping track of all the listings can become overly complicated.
Design Goals
Based on the research insights, I concluded that a comparison tool would be a good solution and would make sense housed in the “Saved Homes” page. With this in mind, I set the following design goals:
Based on the pain points identified, here are corresponding user experience design goals:
1. Seamless Proximity Integration:
Implement intuitive map integration that allows users to visualize the location of each rental in relation to their planned activities.
2. Streamlined Comparison and Collaboration:
Develop a side-by-side comparison tool that allows users to view and evaluate multiple rental listings simultaneously without the need to switch between tabs.
Enable real-time collaboration features, such as sharing and commenting on listings within the platform, to facilitate communication and decision-making among trip members.
Competitive Analysis
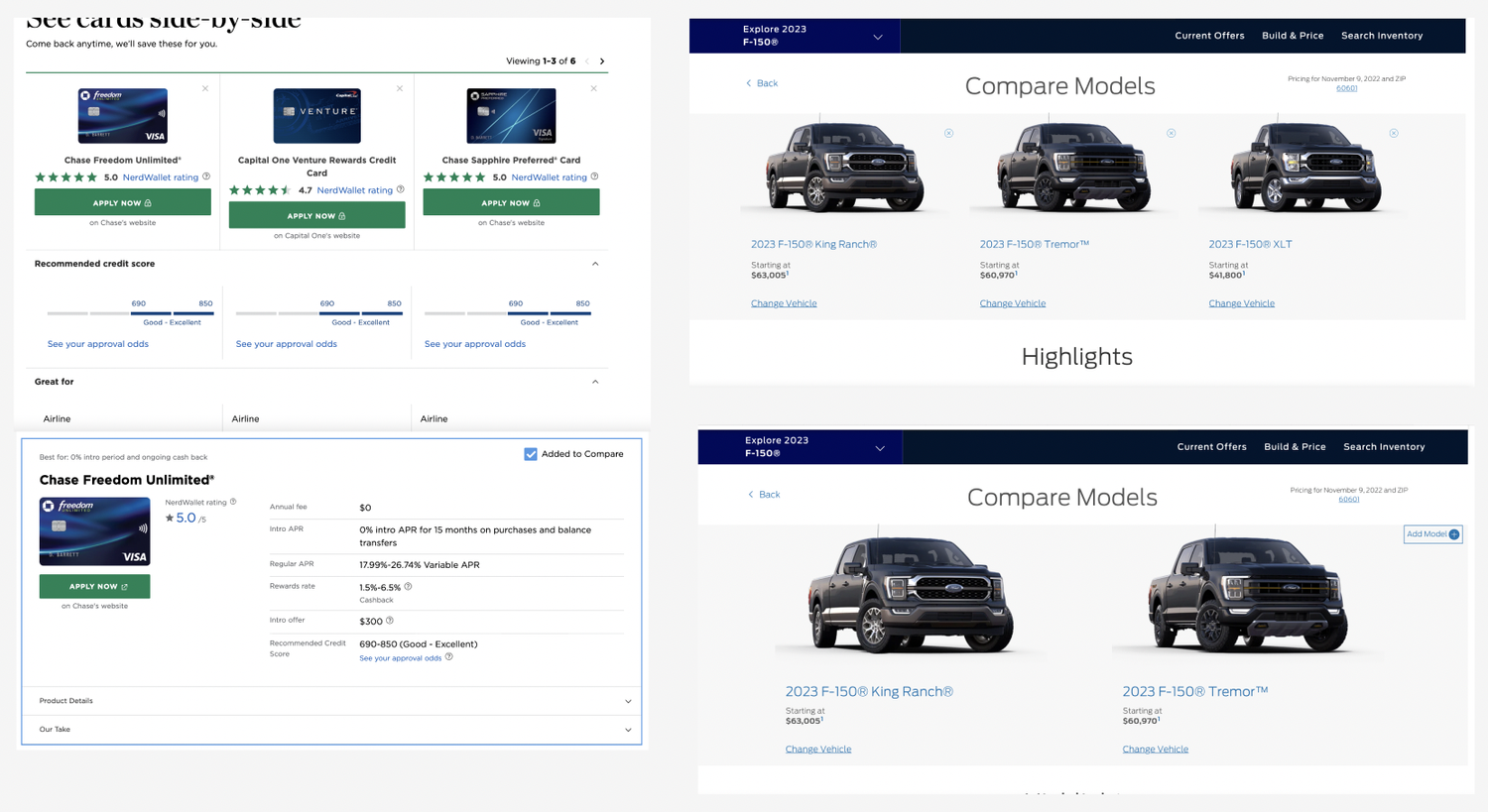
There are many existing online comparison tools. I examined NerdWallet’s credit card comparison tool and Ford’s vehicle comparison tool for this project. Both tools excel in user-centered design by offering intuitive interfaces, clear navigation, comprehensive information presentation, and customizable options tailored to user preferences.
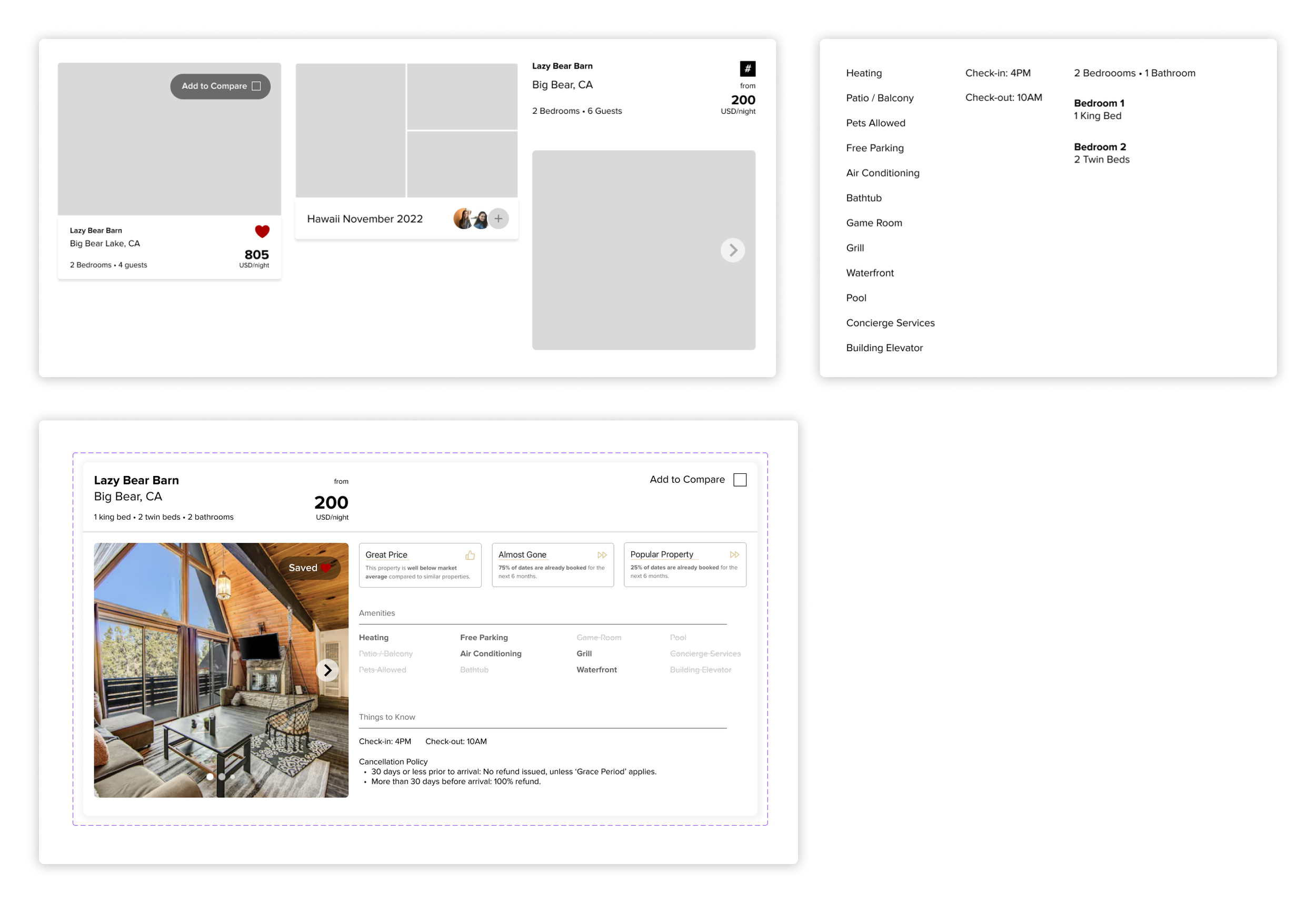
Components
I began by designing the components that make up the foundation of the design.
Key Design Decisions
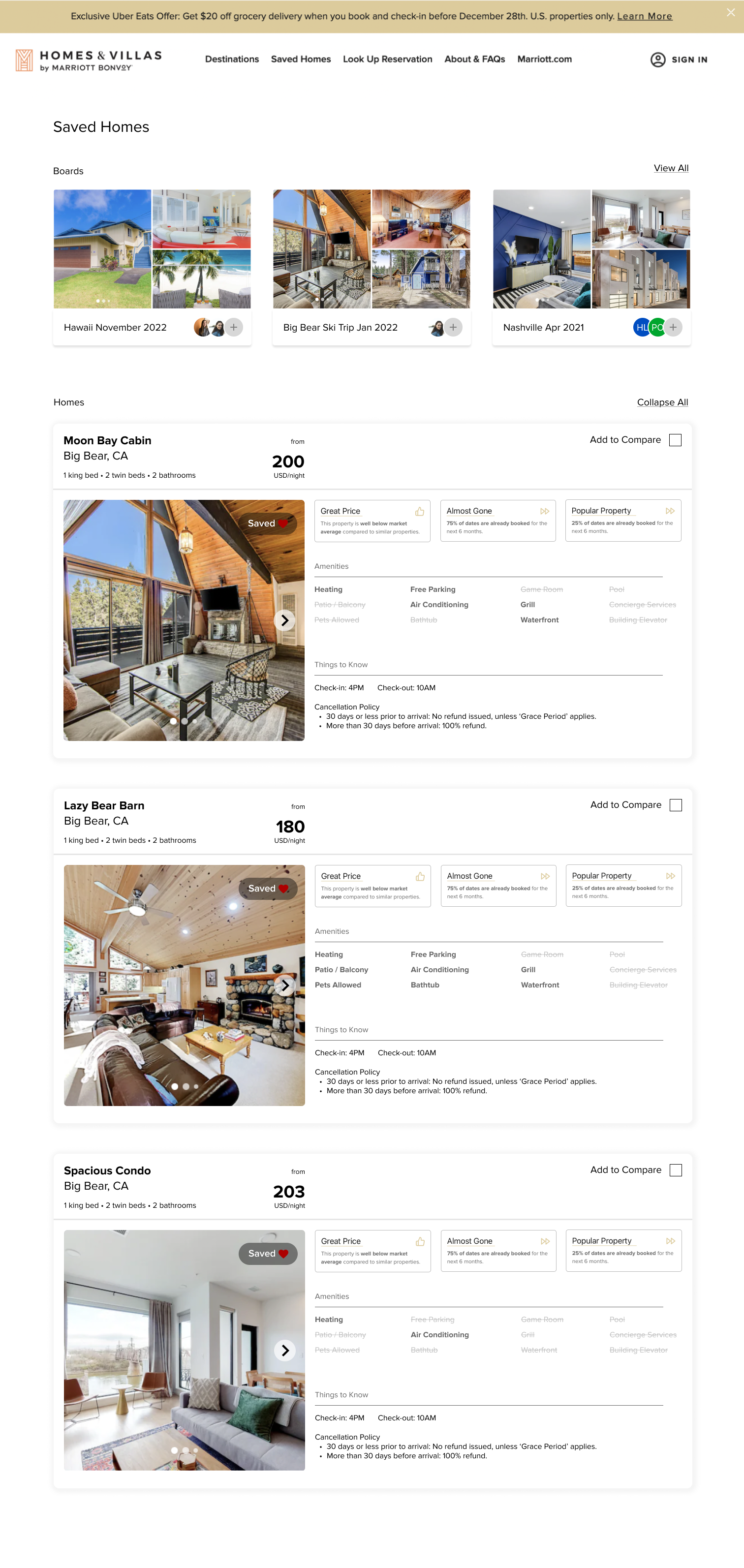
Saved Homes page
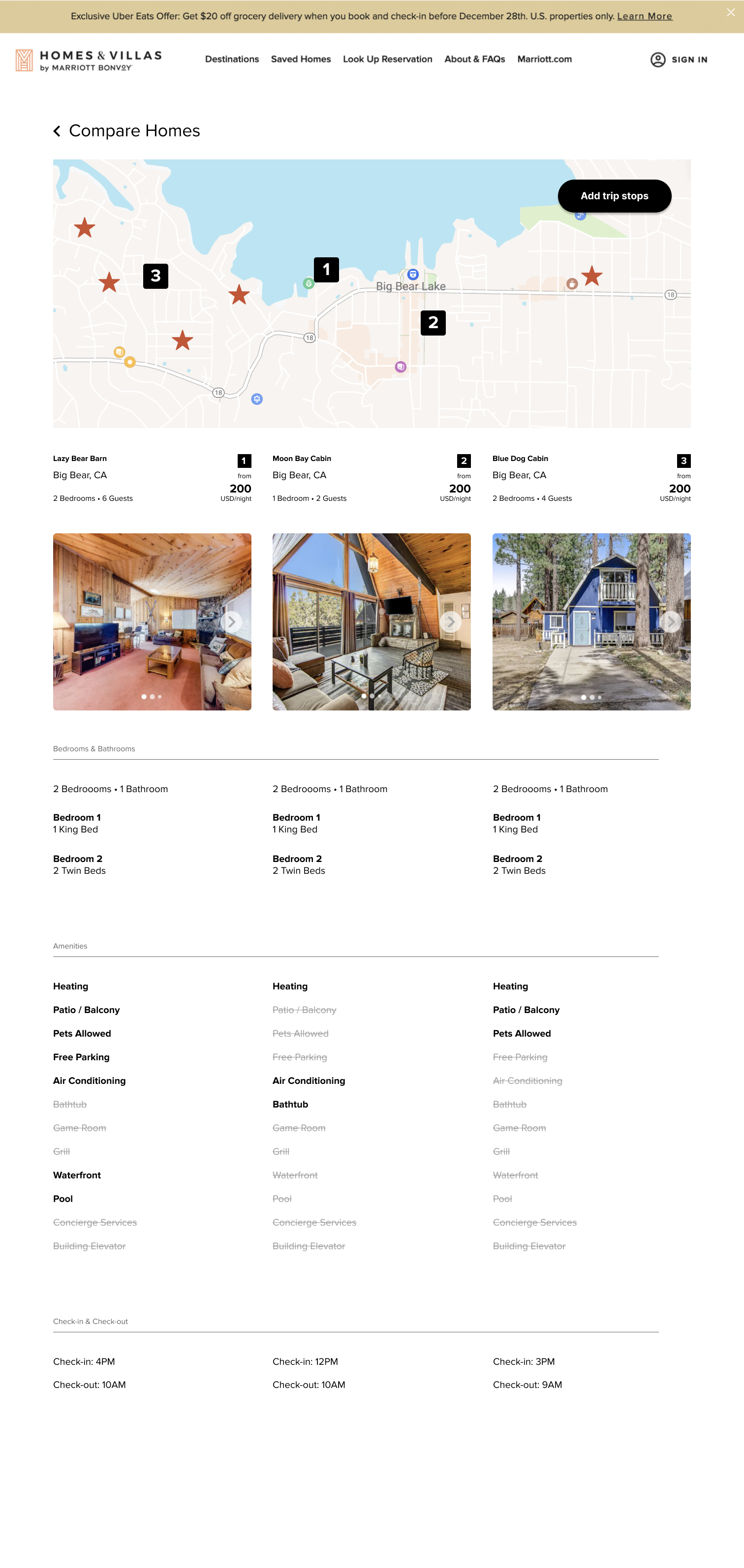
Compare Homes page
A challenge I faced was balancing abundant listing details. To tackle this, I established a visual hierarchy, prioritizing key information like price and amenities on both the Saved Homes and Compare Homes pages.
I also opted to showcase unavailable amenities for each property. While I wouldn't typically include this on individual product description pages to avoid deterring users from booking, it's a logical choice in this context. This approach enhances the scannability and comparability of amenities.
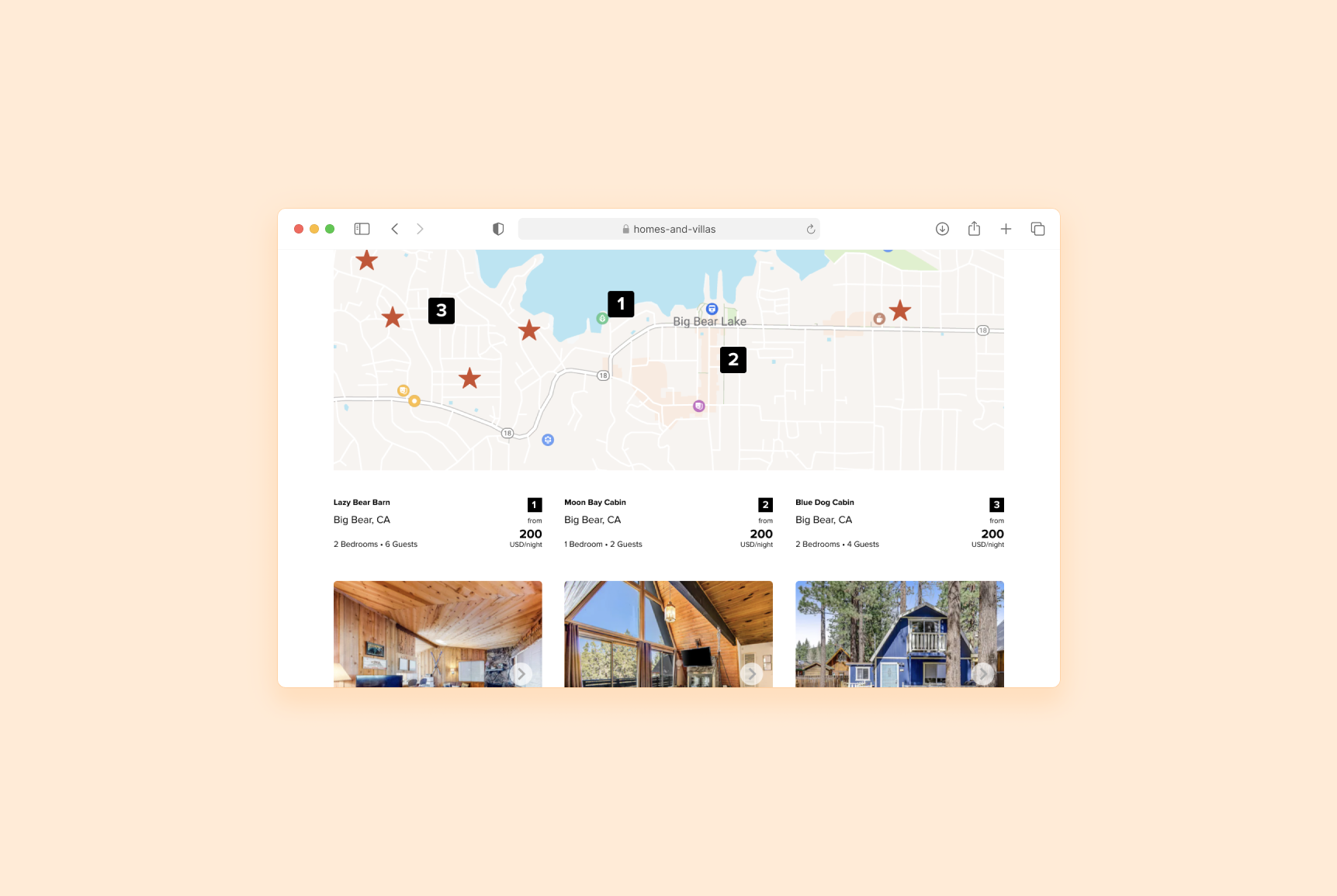
Another pivotal addition was the map feature. This tool allows users to visualize their selected homes and add other trip stops according to their itinerary. By enabling users to compare each home relative to other planned destinations, it facilitates optimization for their trip and eases decision-making. The homes are indicated by the same black, numbered squares on each listing and the itinerary stops are indicated by the stars.
Key Takeaways and Next Steps
It was crucial to collaborate with engineering to assess the feasibility of implementing specific features, and to align with product to clarify business requirements and stay updated on any changes. Working within HVMB's established design system provided valuable experience in designing within grid constraints. This project offered invaluable learning opportunities as the sole designer, granting full ownership over the design process. Moving forward, I aim to refine the collaboration feature which I’ve started to design.
Thanks for reading! You can check out my other work below :)