Subbies
The Problem
Many students look to sublet their apartments when they leave for the summer months to avoid wasting money on an empty apartment. On the flip side, many students who want or need to stay on campus for the summer look to sublease, as it is an affordable option that allows them to find short-term housing and avoid signing a full year lease.
Problem statement: Students need a convenient way to find ideal sublessees and sublessors.
*This project was completed before my internship at General Motors. I’ve learned a lot about accessibility guidelines since then, and if I were to redo this project I would make changes to reflect that :)
The Solution
Subbies is a mobile app that allows college students to sublease and sublet off-campus housing.
My Role
UX Designer
UX Researcher
Timeline
December 2020 — 2 weeks
Type
Personal Project
Tools
Figma
Adobe Illustrator
- Research
Research Plan
Before I began, I drafted a research plan. I wanted to make sure I thoroughly examined and understood the problem space before beginning to craft the solution.
You can view the research plan here.
User Interviews
I interviewed 4 users: 2 sublessors and 2 sublessees. They are all U of M students who have had experience subleasing or subletting off-campus housing. These interviews revealed major pain points on both sides.
Sublessors
Students have difficulty finding people to sublet to.
They want more information about the person they might sublet their room to.
Students want to find people who will be compatible with their roommates.
Convenience is important. Being able to easily contact people makes the process a lot smoother.
Sublessees
Students want more information on a sublessor’s roommates.
They want consistent details about the sublease from sublessors. For example, pictures, price, amenities, etc.
They feel overwhelmed because there are so many subleases to choose from.
They want to make sure the sublease is legitimate and that they aren’t getting scammed.
Sublessor persona
Sublessee persona
Competitive Analysis
The current method for finding sublease information is to use social media, primarily Facebook. Other platforms include U of M’s off-campus housing site and Craigslist.
Students typically use Facebook groups to make posts about subleasing information. These posts will often be a couple sentences and sometimes include pictures. Some posts also have information on roommates and will have them tagged in the post. It is generally more safe, since people can verify identities as Facebook is a social media platform. This also makes it quite convenient because users can directly message each other on the app for more details. However, the current method does not allow users to sort options by preferences. Users can search key words related to their preferences, but searches generally have to be broad in order to get enough search results.
Students rarely use Craigslist, but there are still some subleases listed on the site. Overall, Craigslist’s poor design makes users exercise caution when it comes to using the site.
U of M’s Off-Campus housing site has many strengths including safety, consistency, and the ability to sort by preference. However, it provides no information on roommates and is less convenient as the only contact information provided include phone number and email. Users are unable to contact each other directly through the site.
- Design Goals
Based on the insights and pain points uncovered in the research stage, I came up with 5 design goals:
Satisfy specific preferences on both sides
Create consistency in sublease information
Build trust between users
Help sublessors and sublessees find each other easily
Make it easy and convenient for users to contact each other
- User Flow
I started by mapping out a user flow.
- Wireframes
With the user flow completed, I drew up some lo-fi wireframes to get a better idea of how the features should be laid out.
- Style Guide
Before working on a hi-fi prototype, I created a design system for the app that includes a color palette and a typography hierarchy.
- User Testing
I then created a hi-fi prototype to test. I conducted usability tests with the same 4 users from the preliminary research stage. I prepared a series of questions and tasks for the participants in order to evaluate the app’s usability, and made adjustment based on each insight.
Insight #1
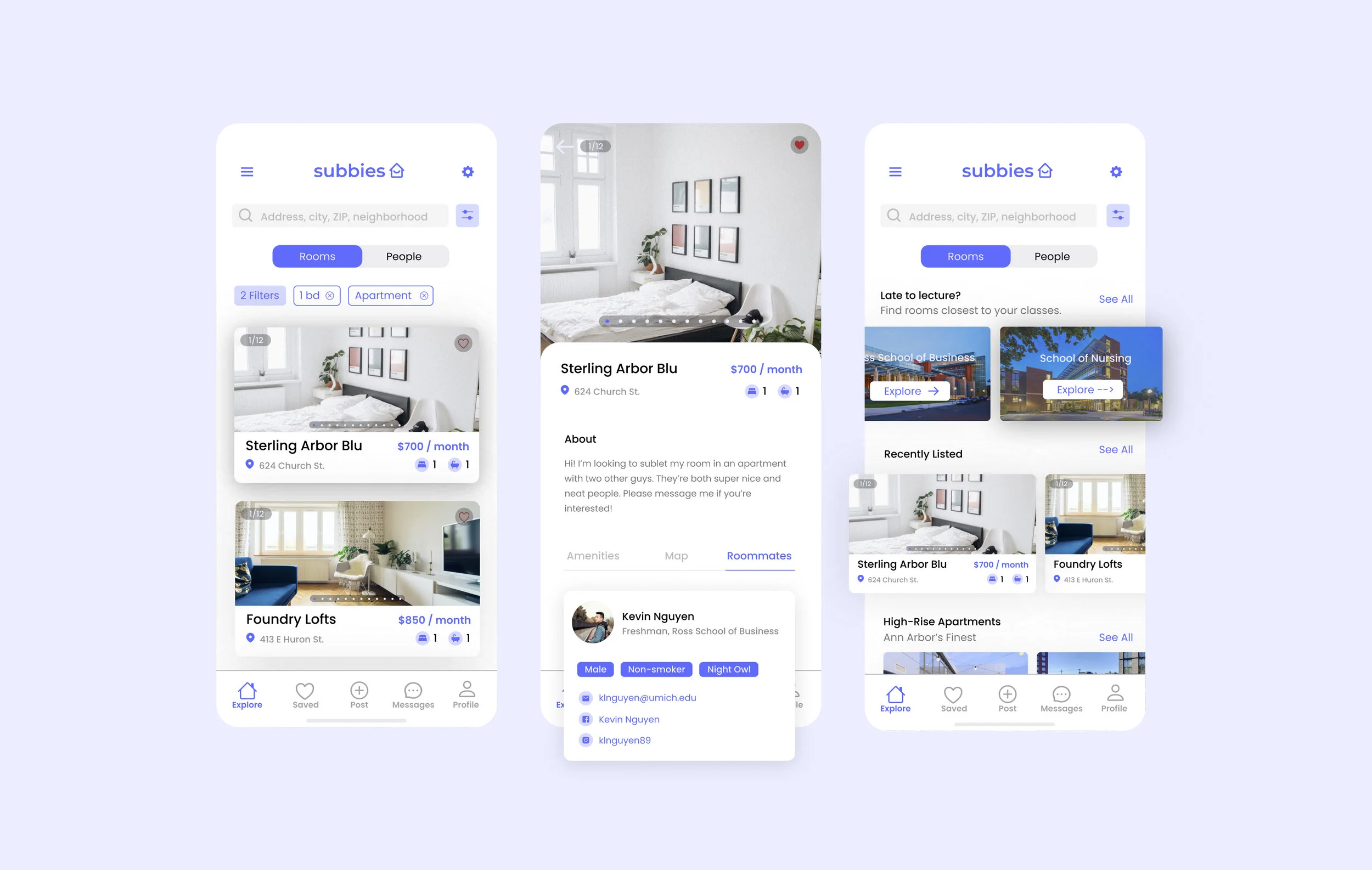
Information about roommates was originally listed under sublessor profiles. However, grouping this information along with the rest of the information about the sublease seemed to be more intuitive to users.
Iteration 1
Iteration 2
Insight #2
The feedback from the usability tests revealed that users were experiencing information overload. The previous iteration relies heavily on text to display details which made the interface feel cluttered and harder to pinpoint specific information. To fix this, I used a balanced mix of text and symbols to display the information in the second iteration. Additionally, I added tabs to organize the information by amenities, map, and roommates.
Iteration 1
Iteration 2
Insight #3
The usability testing revealed that students are unfamiliar with the terms “sublease” versus “sublet”. They had to think for a second when they reached this screen. I was curious as to whether this was just an issue for the specific people I had interviewed, or if it was a common issue. However, taking a look at the Facebook groups for housing further confirmed that students are actually unfamiliar with this terminology, with many students using sublease and sublet interchangeably. Based on this insight, I reworded the options on this screen to be more intuitive to users.
Iteration 1
Iteration 2
- Key Features
Filters
Users can filter listings. This makes the search process efficient and allows users to find results specific to their preferences.
Sublessee View
Sublessor View
Roommate Information
Basic information about a sublessor’s roommates such as gender, smoking habits, etc. are available to sublessees. Social media links are included so that users can further verify identities but also gauge whether they would be compatible as roommates.
Matches
Users can save any listings they’re interested in. They can also browse “matches”, which occur when a sublessor and sublessee mutually save each other. This feature is meant to encourage users to reach out to each other.
Direct Messaging
Users can conveniently message each other directly on the app.
Post Templates
Both sublessors and sublessees are given templates for posting in order to maintain consistency and ensure that relevant information is available for both sides.
Sublessor view
Sublessee view
- Final Product
Walkthrough of Subbies mobile app:
Thanks for reading! You can check out my other work below :)